Abstract
JavaScript is your behavior layer; the way to add interactivity to your sites, to provide a slick and delightful user experience, to make everything fast, easy and clean. But at some point everything changed: the tail started to wag the dog instead and development became JavaScript-first.
Maybe we should not rely on JS as much as we are told to, and some practical strategies for how to build sites without reaching for a JS framework as first, last and only tool for making the web happen.
Web Performance
- Zach Leatherman did an experiment to test if HTML renders faster or a React application.

And ...... HTML wins!
- Another experiment done by Remy Sharp was to render mocked up code viz. to be code-highlighted before it renders. He tried and tested doing it SSR and client side.
Although the single HTML file is larger with SSR, total transfer size on the SSR version is ~10K smaller.
There is practically zero impact on parsing time even though we know the parsed HTML is twice the size when SSR is in play.
The argument here is, in case of content rendered by the server, all the work done before sending out the response has to be done by the server and does not happen on our individual desktops, and other clients. While being on a distributed system viz. the web, the loads increase on these servers hence causing performance issues.
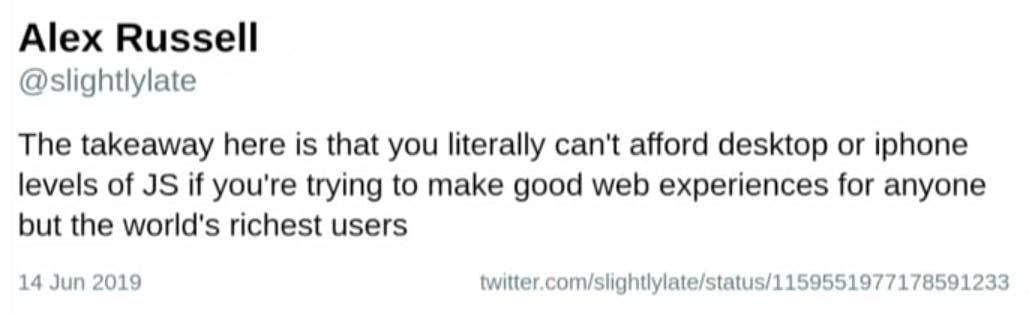
While on the other hand, there are no desktops or mobile phones which can handle these levels of JavaScript which are being served by the servers for good experiences.

Do we really need frameworks ?
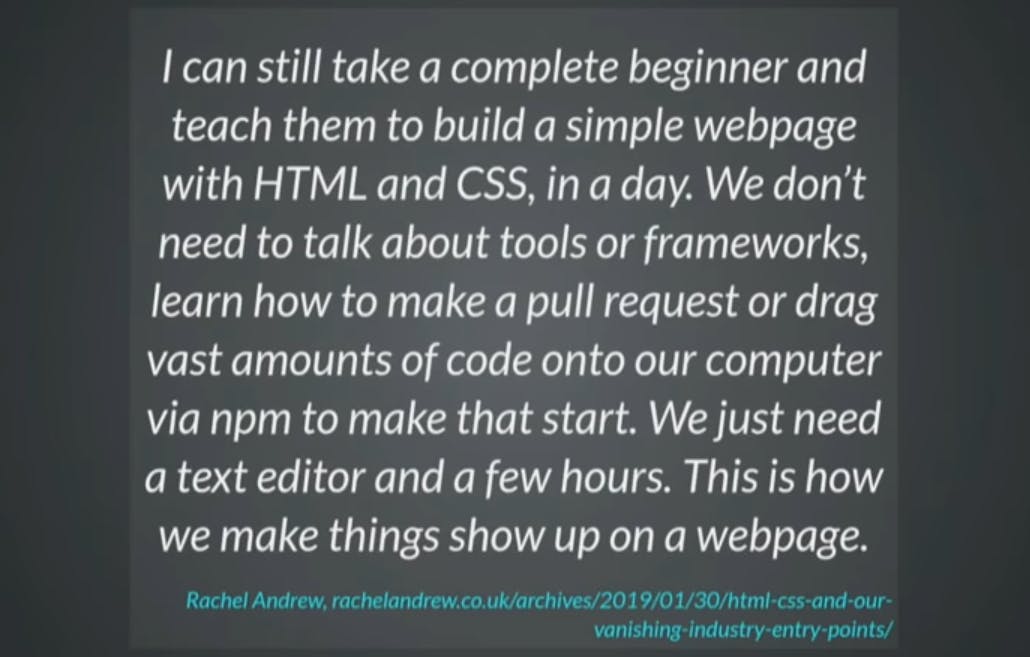
There are software engineers who have their own personal take on libraries/tools/frameworks.


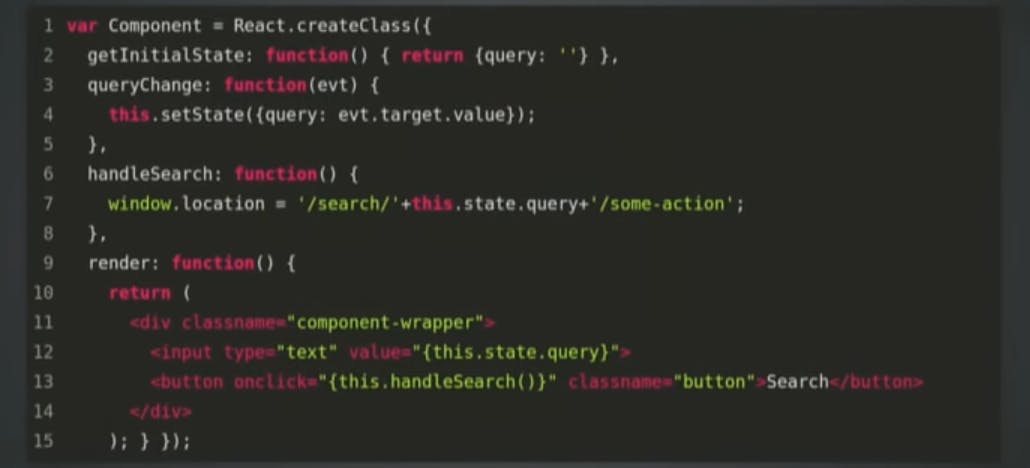
Back in 2007, we made anchor tags like these:

But now, they look like this:

The question is WHY ?
There are good reasons to support:
- Component reuse, really useful
- Libraries of existing code
- Consistent starting point
- Organizational structure
- Best practices
But, they are after the fact realizations. The reasons above, were answers to the question of which did not exist before the framework was made. They were defined to support the argument, after the question was asked.
Given that we have decided as in the industry to do things this way what do we get out of it and have to understand that most of these people are not ready to be unplugged. Most of them are solely dependent on the system, that they will fight to protect them.
Before client-side frameworks

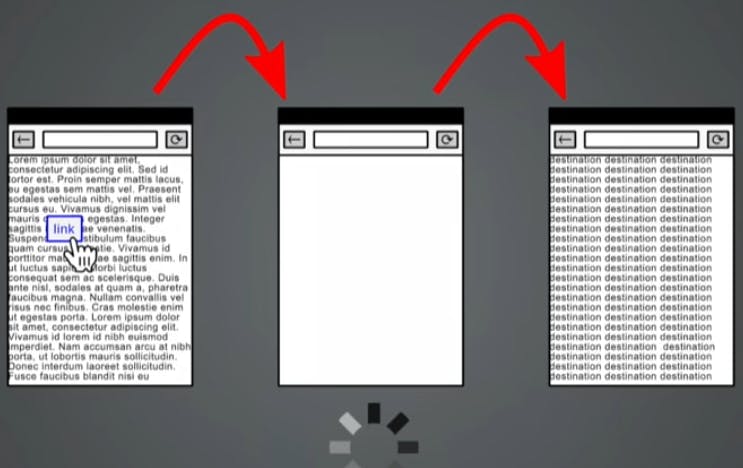
If there is a click on the link, the browser would make the page blank for sometime, load the content into the DOM and render it onto the page.
While this happens, there is a loss of control over the website from the user. As soon as the link is clicked, the browser takes back control from the user and returns it back once the page content is loaded. We as humans don't like it.
People wanted to keep that like of control in order to have better user experiences and what we internalized is page loads are bad because you don't have the control, everything gets rebuilt, all the state is thrown away. We must stop loading pages.
So, what frameworks did ? They solved these problems using these techniques:
- Loss of Control - fetch()
- Reuse HTML - virtual DOM
- different URLs - client-side routing
It's a pyramid. One thing built on the next subsequently. But, it's an inverted one balanced on a single point that we want to control the loading experience.
What if we want to implement control loading without the use of the pyramid i.e. the framework ?
A solution which is not quite in the market is Portals.
Basically, a portal is an iframe that you can navigate into. It's a very simple building block technology not something like we looked before.
Advantage of the portal is that you have control of the current page you are viewing and the page which is loaded by the portal at the same time. Traditionally, the control is lost, and we do not have access to both.
Caveats:
- It's on a non-standard track.
- Only available on Chrome.
Conclusion
In my opinion, frameworks and libraries must be used according to the use cases and not just for the sake of using it because of the market dominance. Simple apps may require simple architectures to work flawlessly!
Thanks! 👋
References: GOTO conference

